- Debugging
- Debugger extensions
- Start debugging
- Run view
- Run menu
- Launch configurations
- Launch versus attach configurations
- Add a new configuration
- Debug actions
- Run mode
- Breakpoints
- Logpoints
- Data inspection
- Launch.json attributes
- Variable substitution
- Platform-specific properties
- Global launch configuration
- Advanced breakpoint topics
- Conditional breakpoints
- Inline breakpoints
- Function breakpoints
- Data breakpoints
- Debug Console REPL
- Redirect input/output to/from the debug target
- Remote debugging
- Automatically open a URI when debugging a server program
- Trigger Debugging via Edge or Chrome
- Triggering an Arbitrary Launch Config
- Next steps
- Configuring C/C++ debugging
- Configure VS Code’s debugging behavior
- program (required)
- symbolSearchPath
- requireExactSource
- additionalSOLibSearchPath
- externalConsole
- avoidWindowsConsoleRedirection
- logging
- visualizerFile
- showDisplayString
- Configure the target application
- environment
- Customizing GDB or LLDB
- MIMode
- miDebuggerPath
- miDebuggerArgs
- stopAtEntry
- stopAtConnect
- setupCommands
- customLaunchSetupCommands
- launchCompleteCommand
- symbolLoadInfo
- Debugging dump files
- dumpPath
- coreDumpPath
- Remote debugging or debugging with a local debugger server
- miDebuggerServerAddress
- debugServerPath
- debugServerArgs
- serverStarted
- filterStdout
- filterStderr
- serverLaunchTimeout
- pipeTransport
- hardwareBreakpoints
- Additional properties
- processId
- request
- targetArchitecture
- sourceFileMap
- Environment variable definitions file
- Symbol Options
- Properties:
Debugging
One of the key features of Visual Studio Code is its great debugging support. VS Code’s built-in debugger helps accelerate your edit, compile, and debug loop.
Debugger extensions
VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets transpiled to JavaScript.
For debugging other languages and runtimes (including PHP, Ruby, Go, C#, Python, C++, PowerShell and many others), look for Debuggers extensions in the VS Code Marketplace or select Install Additional Debuggers in the top-level Run menu.
Below are several popular extensions which include debugging support:
Tip: The extensions shown above are dynamically queried. Select an extension tile above to read the description and reviews to decide which extension is best for you.
Start debugging
The following documentation is based on the built-in Node.js debugger, but most of the concepts and features are applicable to other debuggers as well.
It is helpful to first create a sample Node.js application before reading about debugging. You can follow the Node.js walkthrough to install Node.js and create a simple «Hello World» JavaScript application ( app.js ). Once you have a simple application set up, this page will take you through VS Code debugging features.
Run view
The Run view displays all information related to running and debugging and has a top bar with debugging commands and configuration settings.
If running and debugging is not yet configured (no launch.json has been created), VS Code shows the Run start view.
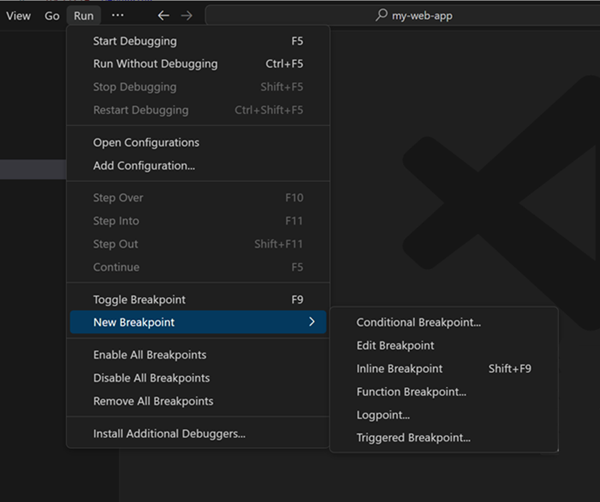
Run menu
The top-level Run menu has the most common run and debug commands:
Launch configurations
To run or debug a simple app in VS Code, select Run and Debug on the Debug start view or press F5 and VS Code will try to run your currently active file.
To create a launch.json file, click the create a launch.json file link in the Run start view.
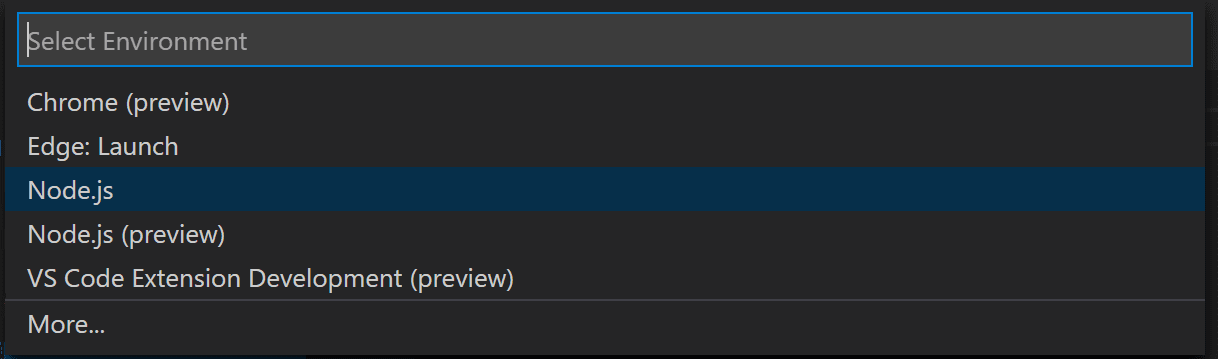
VS Code will try to automatically detect your debug environment, but if this fails, you will have to choose it manually:
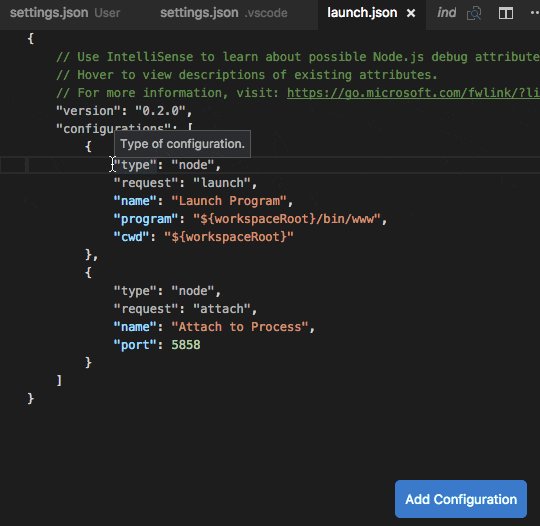
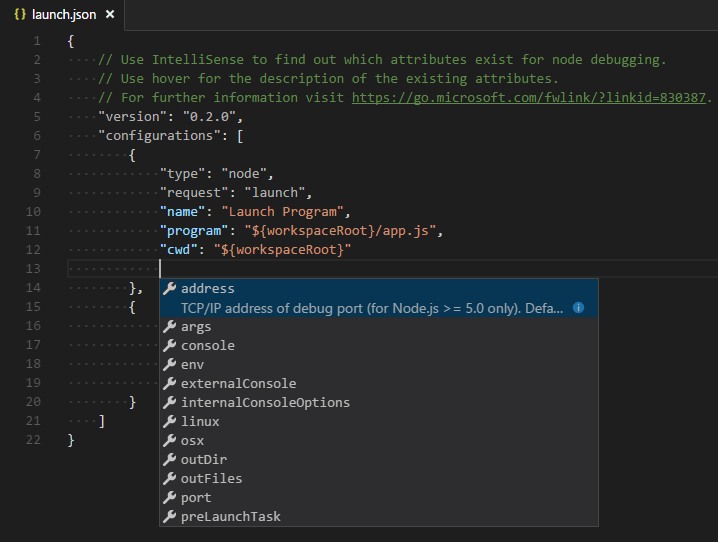
Here is the launch configuration generated for Node.js debugging:
Note: You can debug a simple application even if you don’t have a folder open in VS Code, but it is not possible to manage launch configurations and set up advanced debugging. The VS Code Status Bar is purple if you do not have a folder open.
Note that the attributes available in launch configurations vary from debugger to debugger. You can use IntelliSense suggestions ( ⌃Space (Windows, Linux Ctrl+Space ) ) to find out which attributes exist for a specific debugger. Hover help is also available for all attributes.
Do not assume that an attribute that is available for one debugger automatically works for other debuggers too. If you see green squiggles in your launch configuration, hover over them to learn what the problem is and try to fix them before launching a debug session.
Review all automatically generated values and make sure that they make sense for your project and debugging environment.
Launch versus attach configurations
In VS Code, there are two core debugging modes, Launch and Attach, which handle two different workflows and segments of developers. Depending on your workflow, it can be confusing to know what type of configuration is appropriate for your project.
If you come from a browser Developer Tools background, you might not be used to «launching from your tool,» since your browser instance is already open. When you open DevTools, you are simply attaching DevTools to your open browser tab. On the other hand, if you come from a server or desktop background, it’s quite normal to have your editor launch your process for you, and your editor automatically attaches its debugger to the newly launched process.
The best way to explain the difference between launch and attach is to think of a launch configuration as a recipe for how to start your app in debug mode before VS Code attaches to it, while an attach configuration is a recipe for how to connect VS Code’s debugger to an app or process that’s already running.
VS Code debuggers typically support launching a program in debug mode or attaching to an already running program in debug mode. Depending on the request ( attach or launch ), different attributes are required, and VS Code’s launch.json validation and suggestions should help with that.
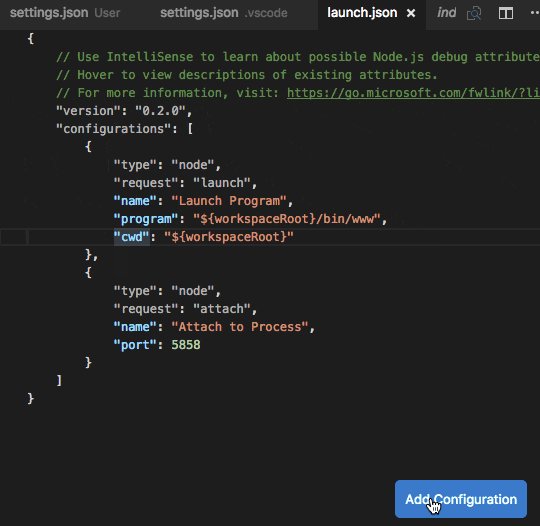
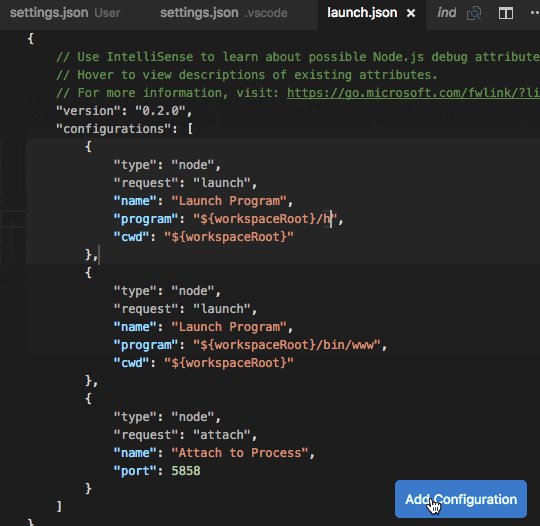
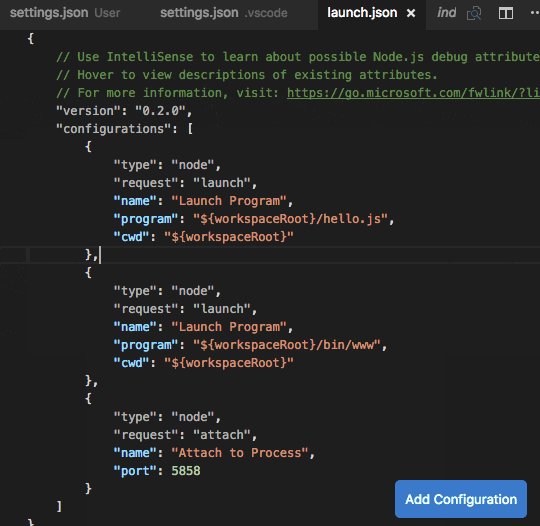
Add a new configuration
VS Code also supports compound launch configurations for starting multiple configurations at the same time; for more details, please read this section.
Alternatively, you can run your configuration through the Command Palette ( ⇧⌘P (Windows, Linux Ctrl+Shift+P ) ) by filtering on Debug: Select and Start Debugging or typing ‘debug ‘ and selecting the configuration you want to debug.
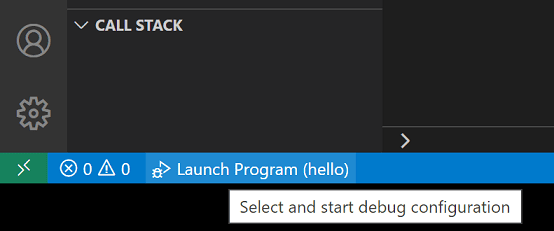
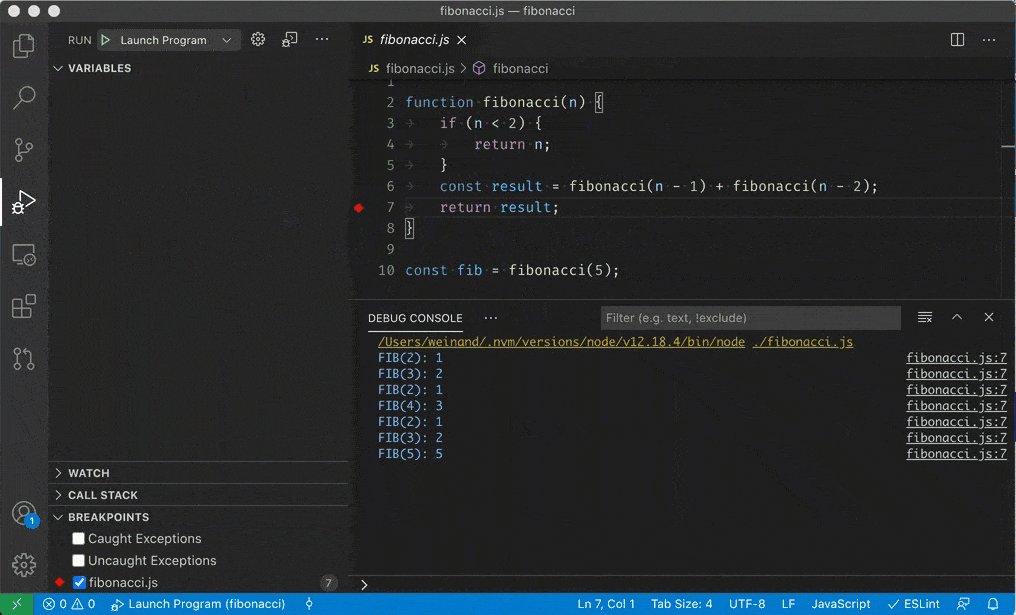
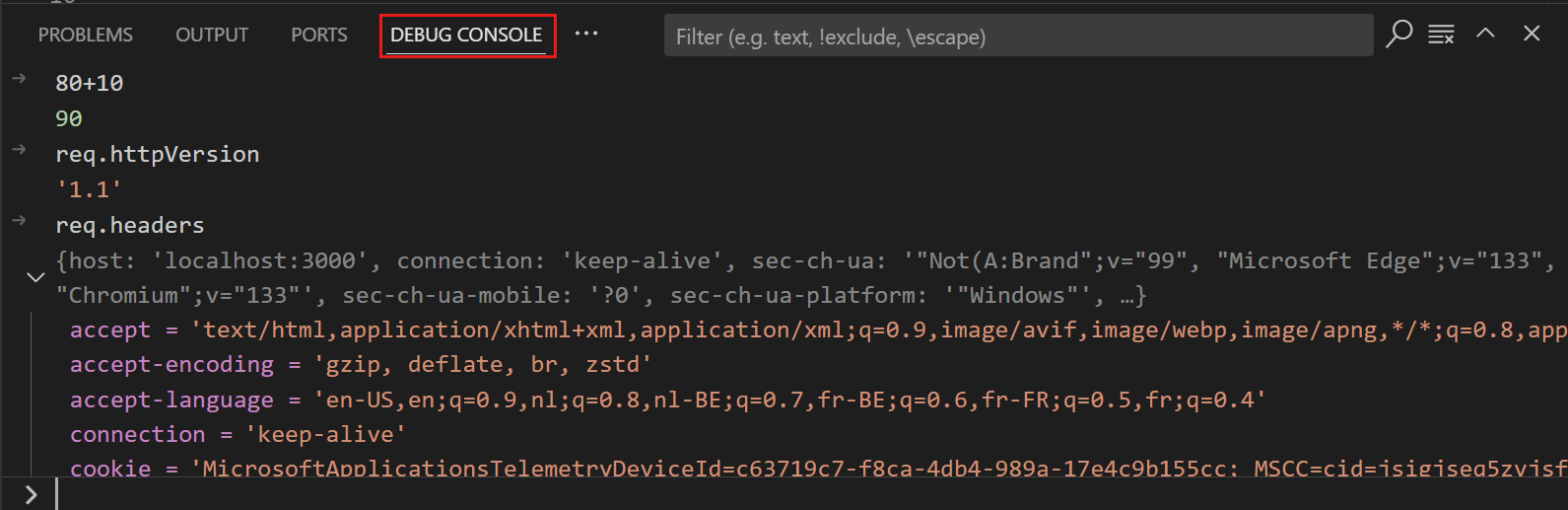
As soon as a debugging session starts, the DEBUG CONSOLE panel is displayed and shows debugging output, and the Status Bar changes color (orange for default color themes):
In addition, the debug status appears in the Status Bar showing the active debug configuration. By selecting the debug status, a user can change the active launch configuration and start debugging without needing to open the Run view.
Debug actions
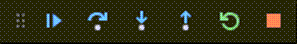
Once a debug session starts, the Debug toolbar will appear on the top of the editor.
Run mode
In addition to debugging a program, VS Code supports running the program. The Debug: Run (Start Without Debugging) action is triggered with ⌃F5 (Windows, Linux Ctrl+F5 ) and uses the currently selected launch configuration. Many of the launch configuration attributes are supported in ‘Run’ mode. VS Code maintains a debug session while the program is running, and pressing the Stop button terminates the program.
Tip: The Run action is always available, but not all debugger extensions support ‘Run’. In this case, ‘Run’ will be the same as ‘Debug’.
Breakpoints
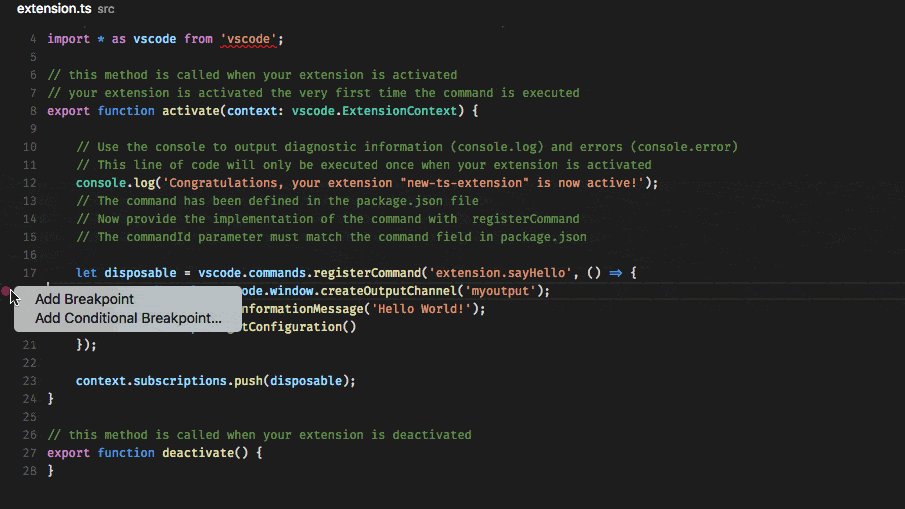
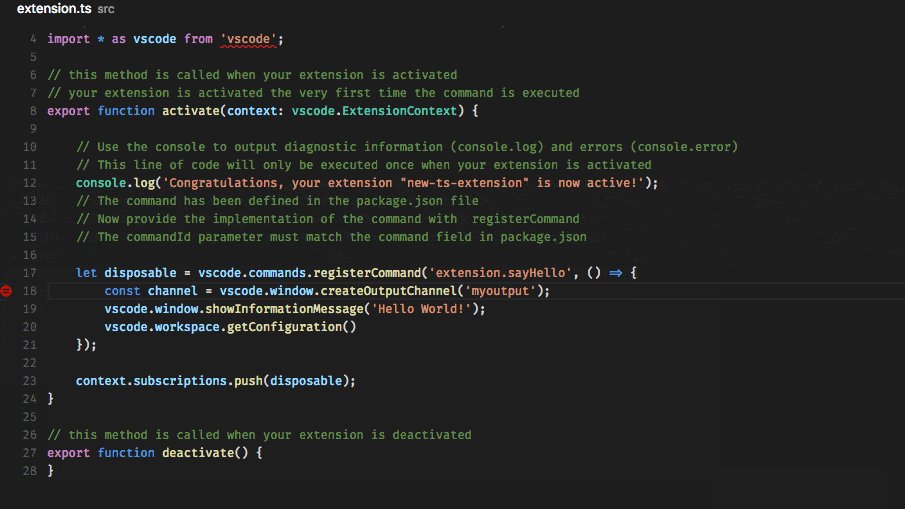
Breakpoints can be toggled by clicking on the editor margin or using F9 on the current line. Finer breakpoint control (enable/disable/reapply) can be done in the Run view’s BREAKPOINTS section.
If the debugger supports breaking on different kinds of errors or exceptions, those will also be available in the BREAKPOINTS view.
The Reapply All Breakpoints command sets all breakpoints again to their original location. This is helpful if your debug environment is «lazy» and «misplaces» breakpoints in source code that has not yet been executed.
Optionally, breakpoints can be shown in the editor’s overview ruler by enabling the setting debug.showBreakpointsInOverviewRuler :
Logpoints
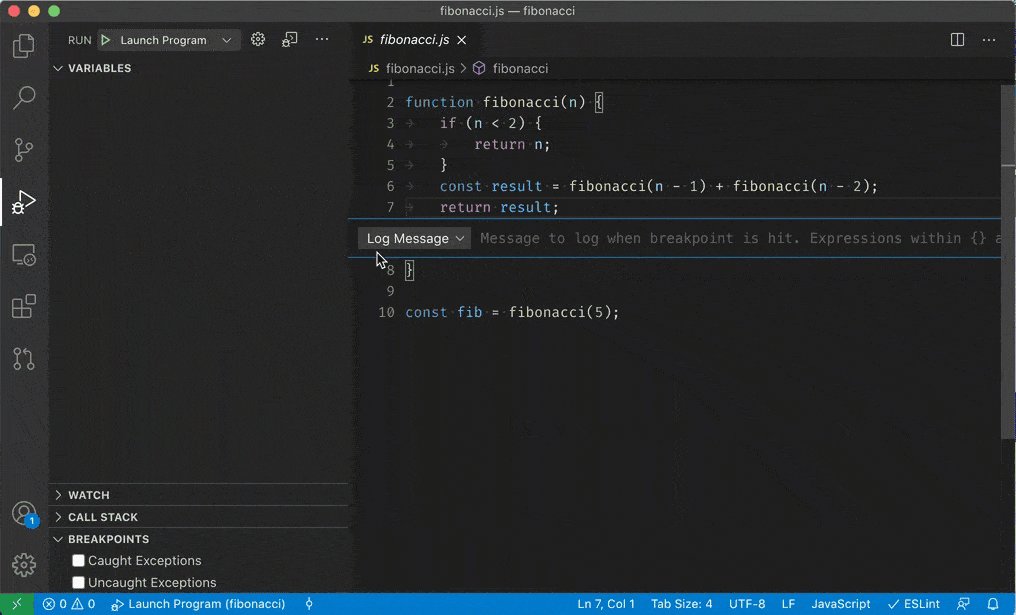
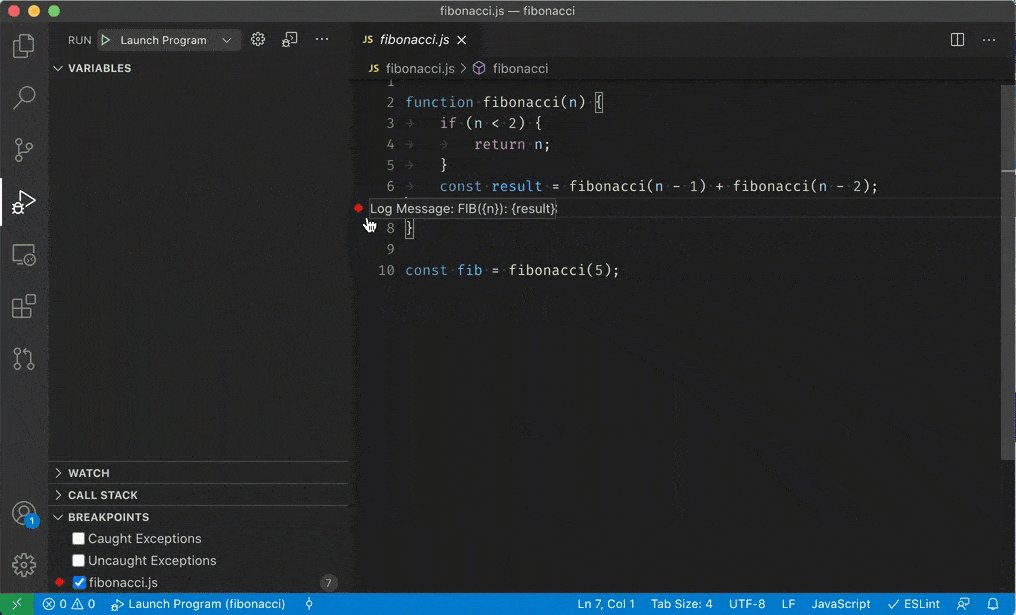
A Logpoint is a variant of a breakpoint that does not «break» into the debugger but instead logs a message to the console. Logpoints are especially useful for injecting logging while debugging production servers that cannot be paused or stopped.
A Logpoint is represented by a «diamond» shaped icon. Log messages are plain text but can include expressions to be evaluated within curly braces (‘<>‘).
Just like regular breakpoints, Logpoints can be enabled or disabled and can also be controlled by a condition and/or hit count.
Note: Logpoints are supported by VS Code’s built-in Node.js debugger, but can be implemented by other debug extensions. The Python and Java extensions, for example, support Logpoints.
Data inspection
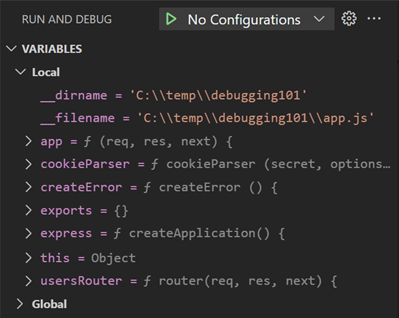
Variables can be inspected in the VARIABLES section of the Run view or by hovering over their source in the editor. Variable values and expression evaluation are relative to the selected stack frame in the CALL STACK section.
Variable values can be modified with the Set Value action from the variable’s context menu. Additionally, you can use the Copy Value action to copy the variable’s value, or Copy as Expression action to copy an expression to access the variable.
Variables and expressions can also be evaluated and watched in the Run view’s WATCH section.
Variable names and values can be filtered by typing while the focus is on the VARIABLES section.
Launch.json attributes
There are many launch.json attributes to help support different debuggers and debugging scenarios. As mentioned above, you can use IntelliSense ( ⌃Space (Windows, Linux Ctrl+Space ) ) to see the list of available attributes once you have specified a value for the type attribute.
The following attributes are mandatory for every launch configuration:
Here are some optional attributes available to all launch configurations:
Many debuggers support some of the following attributes:
Variable substitution
Platform-specific properties
Launch.json supports defining values (for example, arguments to be passed to the program) that depend on the operating system where the debugger is running. To do so, put a platform-specific literal into the launch.json file and specify the corresponding properties inside that literal.
Below is an example that passes «args» to the program differently on Windows:
Valid operating properties are «windows» for Windows, «linux» for Linux, and «osx» for macOS. Properties defined in an operating system specific scope override properties defined in the global scope.
Please note that the type property cannot be placed inside a platform-specific section, because type indirectly determines the platform in remote debugging scenarios, and that would result in a cyclic dependency.
In the example below, debugging the program always stops on entry except on macOS:
Global launch configuration
VS Code supports adding a «launch» object inside your User settings. This «launch» configuration will then be shared across your workspaces. For example:
Advanced breakpoint topics
Conditional breakpoints
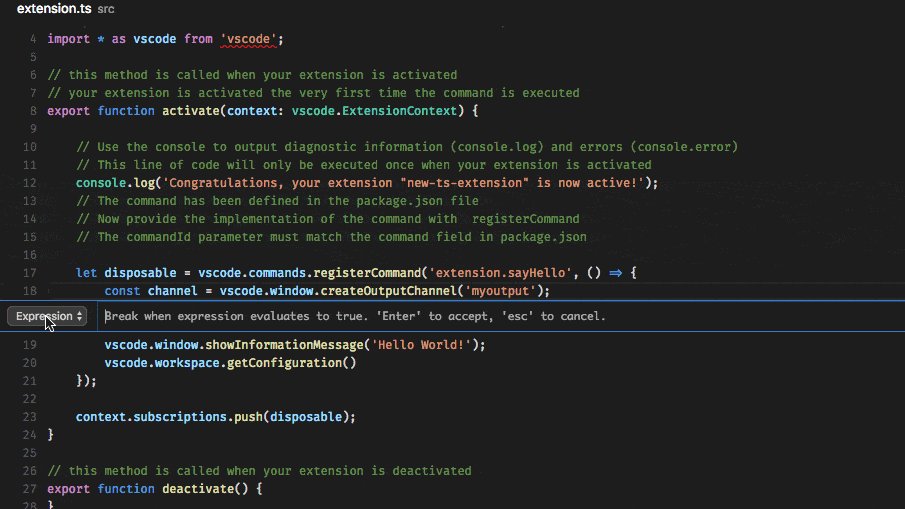
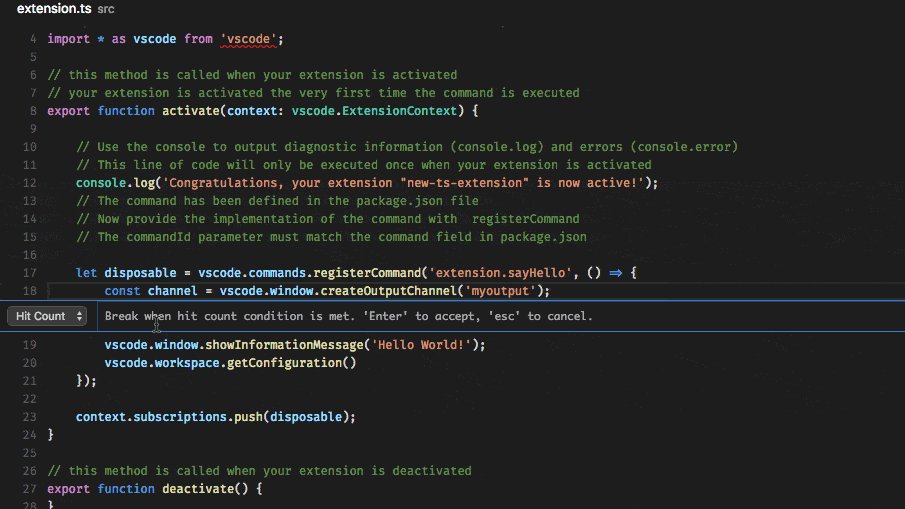
A powerful VS Code debugging feature is the ability to set conditions based on expressions, hit counts, or a combination of both.
You can add a condition and/or hit count when creating a source breakpoint (with the Add Conditional Breakpoint action) or when modifying an existing one (with the Edit Condition action). In both cases, an inline text box with a dropdown menu opens where you can enter expressions:
Condition and hit count editing support is also supported for function and exception breakpoints. You can initiate condition editing from the context menu or the new inline Edit Condition action.
An example of condition editing in the BREAKPOINTS view:
If a debugger does not support conditional breakpoints, the Add Conditional Breakpoint and Edit Condition actions will be missing.
Inline breakpoints
Inline breakpoints will only be hit when the execution reaches the column associated with the inline breakpoint. This is particularly useful when debugging minified code which contains multiple statements in a single line.
An inline breakpoint can be set using ⇧F9 (Windows, Linux Shift+F9 ) or through the context menu during a debug session. Inline breakpoints are shown inline in the editor.
Inline breakpoints can also have conditions. Editing multiple breakpoints on a line is possible through the context menu in the editor’s left margin.
Function breakpoints
Instead of placing breakpoints directly in source code, a debugger can support creating breakpoints by specifying a function name. This is useful in situations where source is not available but a function name is known.
A function breakpoint is created by pressing the + button in the BREAKPOINTS section header and entering the function name. Function breakpoints are shown with a red triangle in the BREAKPOINTS section.
Data breakpoints
If a debugger supports data breakpoints, they can be set from the VARIABLES view and will get hit when the value of the underlying variable changes. Data breakpoints are shown with a red hexagon in the BREAKPOINTS section.
Debug Console REPL
Note: You must be in a running debug session to use the Debug Console REPL.
Redirect input/output to/from the debug target
Redirecting input/output is debugger/runtime specific, so VS Code does not have a built-in solution that works for all debuggers.
Here are two approaches you might want to consider:
Launch the program to debug («debug target») manually in a terminal or command prompt and redirect input/output as needed. Make sure to pass the appropriate command line options to the debug target so that a debugger can attach to it. Create and run an «attach» debug configuration that attaches to the debug target.
If the debugger extension you are using can run the debug target in VS Code’s Integrated Terminal (or an external terminal), you can try to pass the shell redirect syntax (for example, » «) as arguments.
Here’s an example launch.json configuration:
This approach requires that the » preLaunchTask can be specified that is run before the individual debug sessions are started.
Compound launch configurations are displayed in the launch configuration dropdown menu.
Remote debugging
VS Code does not itself support remote debugging: this is a feature of the debug extension you are using, and you should consult the extension’s page in the Marketplace for support and details.
There is, however, one exception: the Node.js debugger included in VS Code supports remote debugging. See the Node.js Debugging topic to learn how to configure this.
Automatically open a URI when debugging a server program
Developing a web program typically requires opening a specific URL in a web browser in order to hit the server code in the debugger. VS Code has a built-in feature «serverReadyAction» to automate this task.
Here is an example of a simple Node.js Express application:
This application first installs a «Hello World» handler for the «/» URL and then starts to listen for HTTP connections on port 3000. The port is announced in the Debug Console, and typically, the developer would now type http://localhost:3000 into their browser application.
The serverReadyAction feature makes it possible to add a structured property serverReadyAction to any launch config and select an «action» to be performed:
Here the pattern property describes the regular expression for matching the program’s output string that announces the port. The pattern for the port number is put into parenthesis so that it is available as a regular expression capture group. In this example, we are extracting only the port number, but it is also possible to extract a full URI.
The uriFormat property describes how the port number is turned into a URI. The first %s is substituted by the first capture group of the matching pattern.
The resulting URI is then opened outside of VS Code («externally») with the standard application configured for the URI’s scheme.
Trigger Debugging via Edge or Chrome
To simplify things a bit, most properties are optional and we use the following fallback values:
Triggering an Arbitrary Launch Config
In some cases, you may need to configure additional options for the browser debug session—or use a different debugger entirely. You can do this by setting action to startDebugging with a name property set to the name of the launch configuration to start when the pattern is matched.
Here the serverReadyAction feature in action:
Next steps
To learn about VS Code’s Node.js debugging support, take a look at:
To see tutorials on the basics of Node.js debugging, check out these videos:
To learn about debugging support for other programming languages via VS Code extensions:
To learn about VS Code’s task running support, go to:
To write your own debugger extension, visit:
Configuring C/C++ debugging
The launch.json file is used to configure the debugger in Visual Studio Code.
Visual Studio Code generates a launch.json with almost all of the required information. To get started with debugging you need to fill in the program field with the path to the executable you plan to debug. This must be specified for both the launch and attach (if you plan to attach to a running instance at any point) configurations.
The generated file contains two sections, one that configures debugging for launch and a second that configures debugging for attach.
Configure VS Code’s debugging behavior
Set or change the following options to control VS Code’s behavior during debugging:
program (required)
Specifies the full path to the executable the debugger will launch or attach to. The debugger requires this location in order to load debug symbols.
symbolSearchPath
requireExactSource
An optional flag that tells the Visual Studio Windows Debugger to require current source code to match the pdb.
additionalSOLibSearchPath
externalConsole
avoidWindowsConsoleRedirection
In order to support VS Code’s Integrated Terminal with gdb on Windows, the extension adds console redirection commands to the debuggee’s arguments to have console input and output show up in the integrated terminal. Setting this option to true will disable it.
logging
Optional flags to determine what types of messages should be logged to the Debug Console.
visualizerFile
.natvis file to be used when debugging. See Create custom views of native objects for information on how to create Natvis files.
showDisplayString
When a visualizerFile is specified, showDisplayString will enable the display string. Turning on this option can cause slower performance during debugging.
Example:
Configure the target application
The following options enable you to modify the state of the target application when it is launched:
Sets the working directory of the application launched by the debugger.
environment
Example:
Customizing GDB or LLDB
You can change the behavior of GDB or LLDB by setting the following options:
MIMode
miDebuggerPath
The path to the debugger (such as gdb). When only the executable is specified, it will search the operating system’s PATH variable for a debugger (GDB on Linux and Windows, LLDB on OS X).
miDebuggerArgs
Additional arguments to pass to the debugger (such as gdb).
stopAtEntry
stopAtConnect
setupCommands
customLaunchSetupCommands
launchCompleteCommand
The command to execute after the debugger is fully set up in order to cause the target process to run. Allowed values are «exec-run», «exec-continue», «None». The default value is «exec-run».
Example:
symbolLoadInfo
Debugging dump files
The C/C++ extension enables debugging dump files on Windows and core dump files Linux and OS X.
dumpPath
If you want to debug a Windows dump file, set this to the path to the dump file to start debugging in the launch configuration.
coreDumpPath
Full path to a core dump file to debug for the specified program. Set this to the path to the core dump file to start debugging in the launch configuration. Note: core dump debugging is not supported with MinGw.
Remote debugging or debugging with a local debugger server
miDebuggerServerAddress
Network address of the debugger server (for example, gdbserver) to connect to for remote debugging (example: localhost:1234 ).
debugServerPath
Full path to debug server to launch.
debugServerArgs
Arguments for the debugger server.
serverStarted
Server-started pattern to look for in the debug server output. Regular expressions are supported.
filterStdout
filterStderr
serverLaunchTimeout
Time in milliseconds, for the debugger to wait for the debugServer to start up. Default is 10000.
pipeTransport
For information about attaching to a remote process, such as debugging a process in a Docker container, see the Pipe transport settings article.
hardwareBreakpoints
Additional properties
processId
request
Indicates whether the configuration section is intended to launch the program or attach to an already running instance.
targetArchitecture
Deprecated This option is no longer needed as the target architecture is automatically detected.
Indicates the underlying debugger being used. Must be cppvsdbg when using the Visual Studio Windows debugger, and cppdbg when using GDB or LLDB. This is automatically set to the correct value when the launch.json file is created.
sourceFileMap
Environment variable definitions file
The cppvsdbg debugger configuration also contains an envFile property that allows you to easily set variables for debugging purposes.
project.env file:
Symbol Options
The symbolOptions element allows customization of how the debugger searches for symbols. Example:
Properties:
cachePath«: Directory where symbols downloaded from symbol servers should be cached. If unspecified, the debugger will default to %TEMP%\SymbolCache..